By Simone Ashby
As part of the Responsible UX Design course at Tilburg University, my students spent their final class session collaborating on a unified manifesto aimed at synthesizing their ideas around the core principles and values that underpin responsible UX design.

An end-to-end process
This activity was a follow-up to the starter manifestos that students generated during our very first class session together, using the Tech edition of the MANIFESTO! card game (Ashby et al., 2019). The idea was to start and end the course with meaningful engagement about the design decisions and socio-technical factors that researchers and practitioners must be attuned to for more equitable, humane, and sustainable technology innovation. The two manifesto activities also provided opportunities for students to develop and reify their own ethical frameworks, positions, and processes with respect to the design of new media products, and critically reflect on the responsibilities of UX design practitioners and researchers. As a result, students satisfied two corresponding course goals, both of which intersect with the ‘Character’ dimension of the Tilburg Educational Profile.
 |  |
Tableau vivant
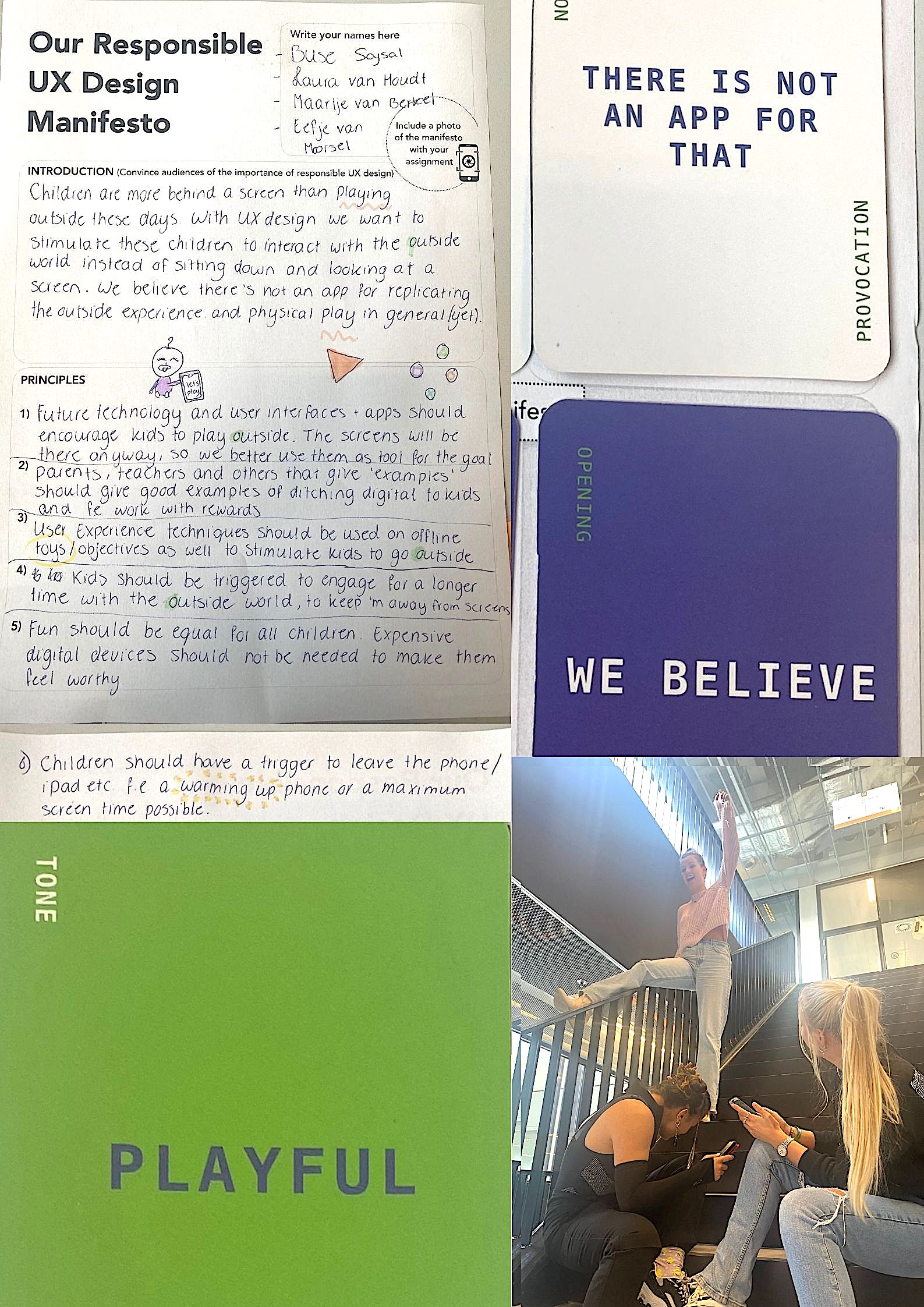
Just prior the starter manifesto activity, student groups warmed up by enacting a tableau vivant depicting the MANIFESTO! tone and provocation cards they were dealt. This made for a fun ice-breaker activity, as well as providing students with an opportunity to bond with their fellow classmates and embrace the performative spirit of the manifesto.
 |  |
starter manifestos
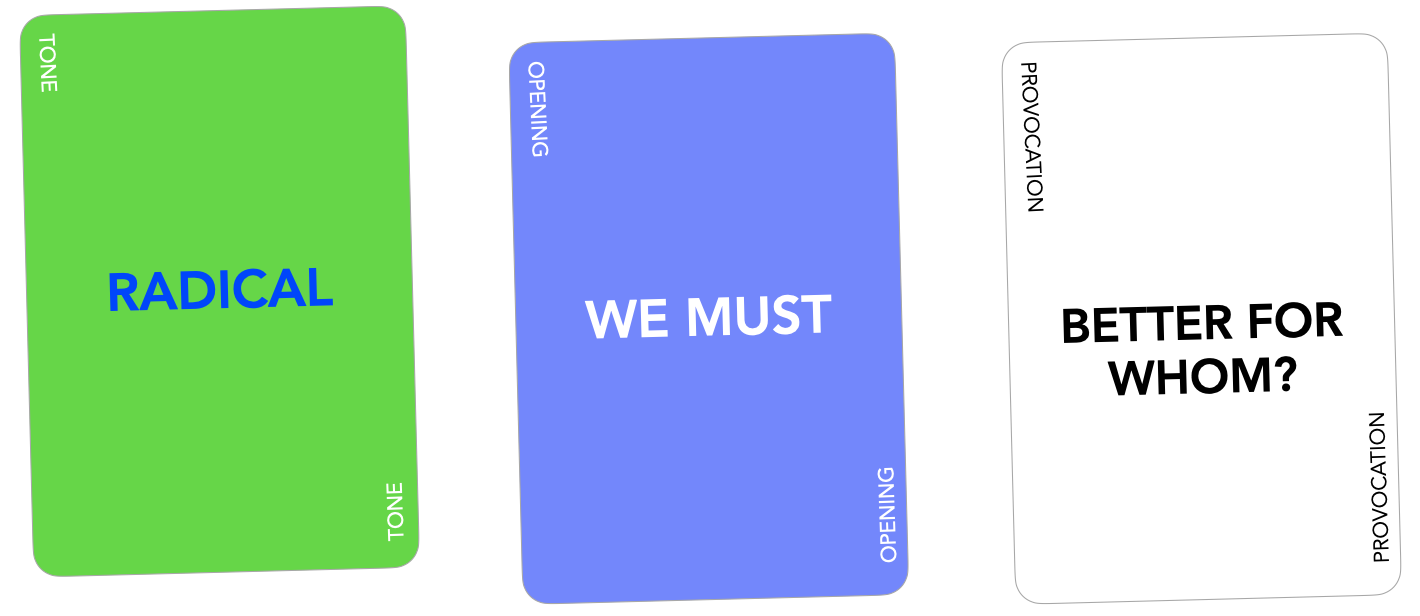
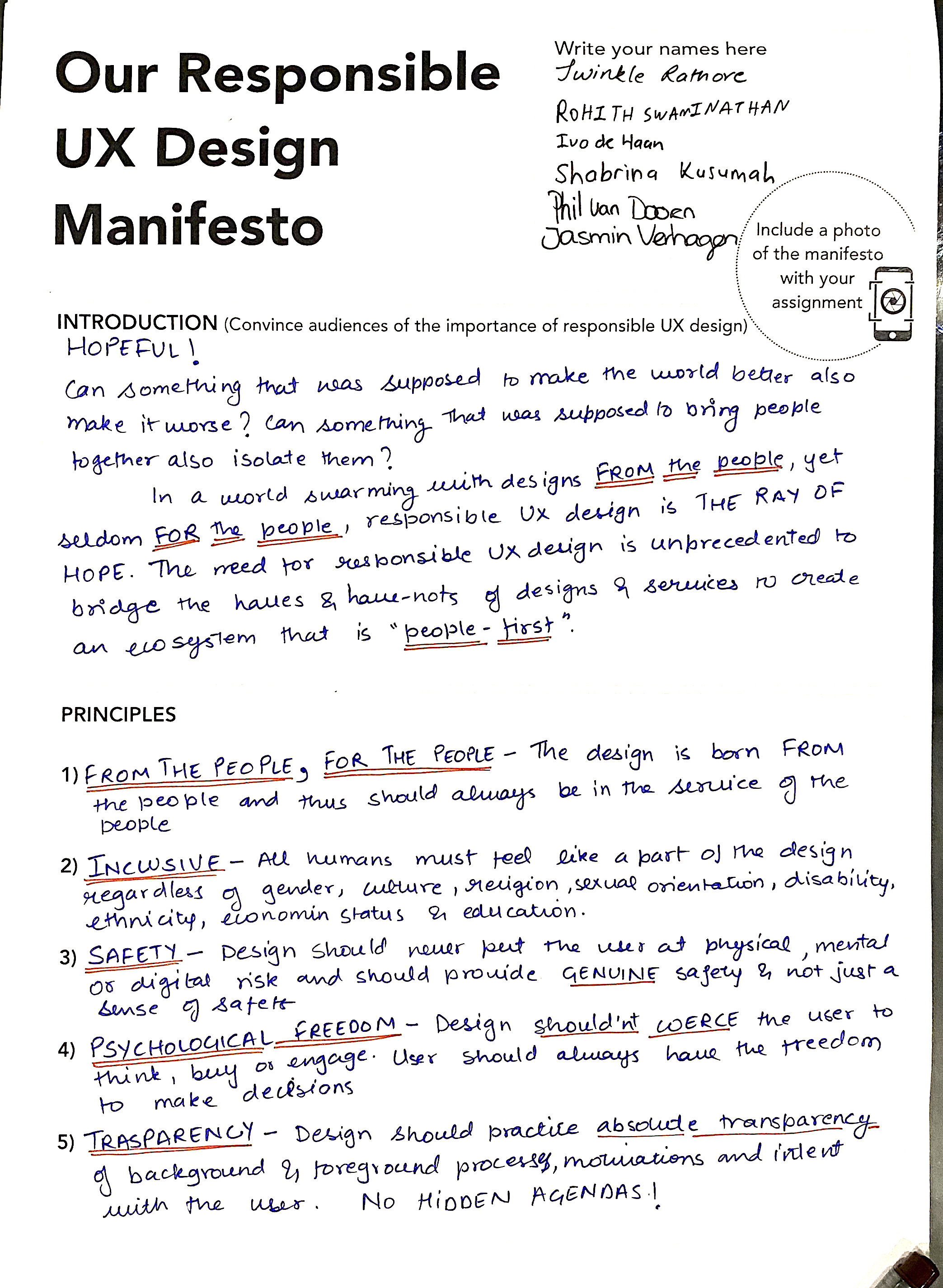
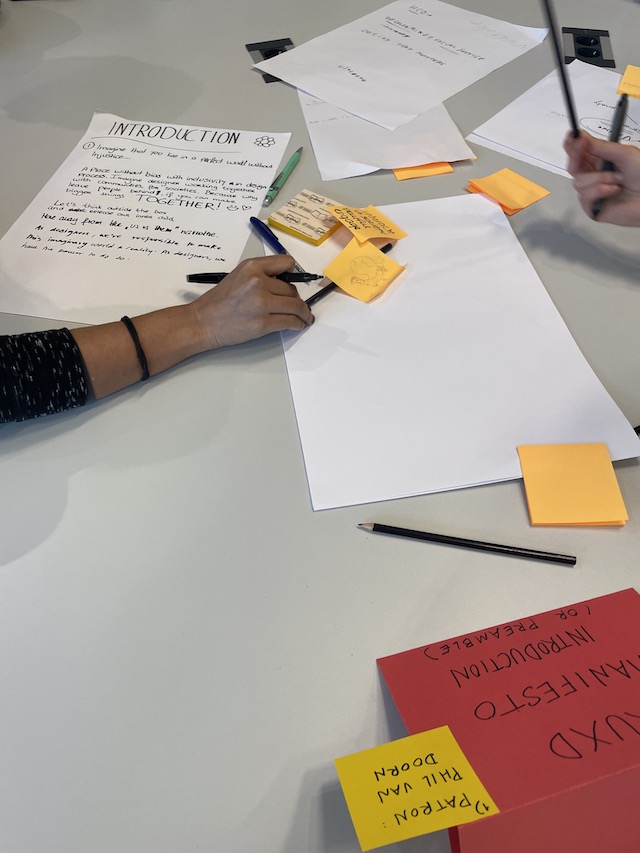
Using the MANIFESTO! cards and game sheet, students co-authored starter manifestos, consisting of a short introduction (or preamble) and a list of principles. Again, the tone and provocation cards (along with a set of opening cards, e.g. ‘Imagine’) were meant to offer inspiration and help students write attention-getting statements of principle. Students were encouraged to consider: what’s wrong with the status quo, what needs to change, a set of goals or demands they wanted to inspire with their starter manifesto, and possible steps towards achieving the desired change.
 |  |
manifesto sprint
After exploring a variety of topics in the form of course lectures, breakaway activities, and group PechaKucha presentations, the class returned to the manifesto activity, this time with the objective of transforming their ideals and values into a single unified Responsible UX Design manifesto. To engage all of the students around this common goal, and in one location and time span, I designed this as a 90-minute round-robin sprint activity.
- Students began by voting on a tone for their manifesto: Hopeful.
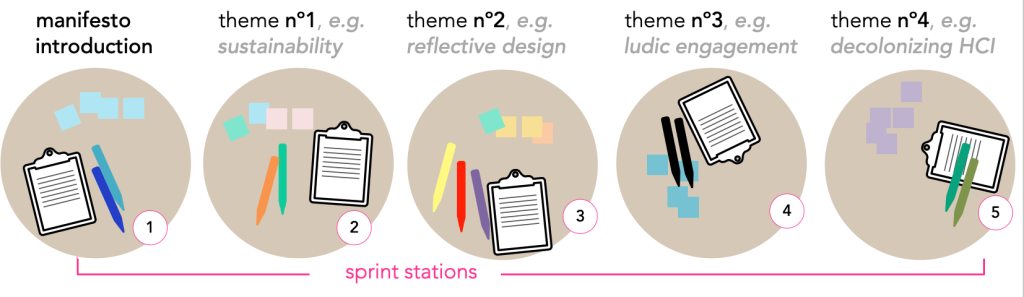
- Working in groups of seven, across five * 10-minute intervals, students gathered at one of five sprint stations to develop the manifesto introduction and lists of principles (organized by theme). One person per group was randomly appointed to act as the sprint station patron and remain at the table for the duration of the writing sprint. This offered continuity across the successive sprint cycles, so that newly arriving groups did not have to puzzle over what had been discussed already for a given theme/sprint station.
- After 10 minutes, each group rotated to the next station, adding, rewriting and polishing the text that was left by the previous group until each group visited each of the five sprint stations.

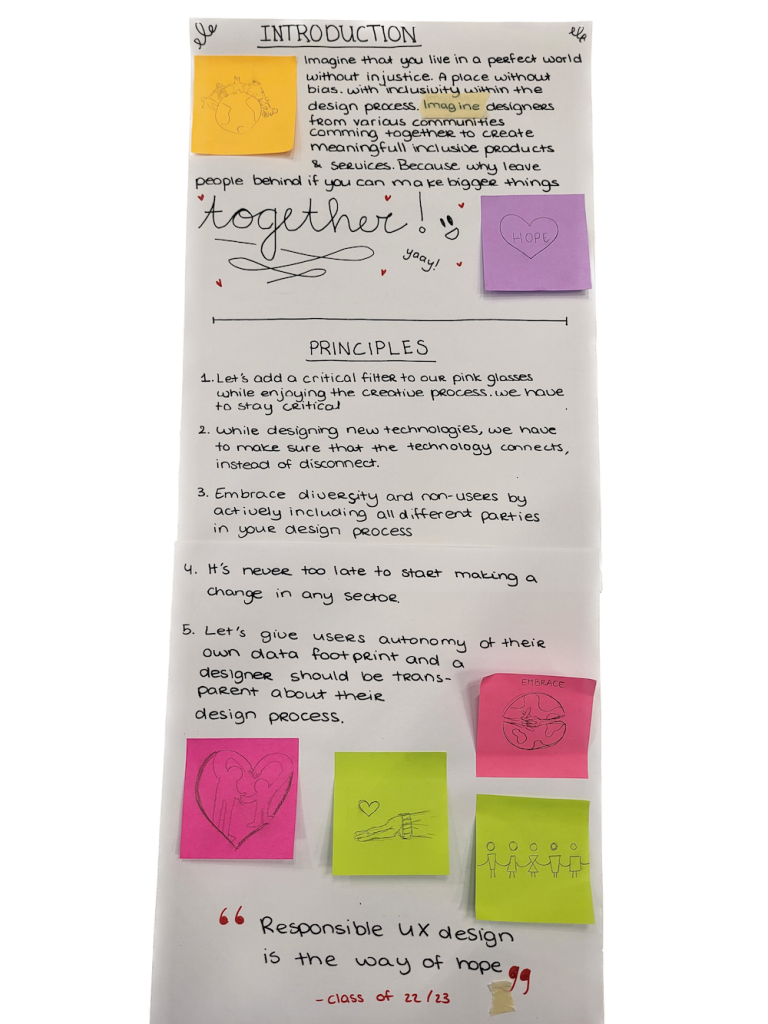
Each group then nominated a student to act as ambassador to co-lead the editing and polishing of the final draft. During this final draft stage (30 minutes), the five student ambassadors worked together to combine the different parts of the manifesto (introduction, plus four sets of principles) into one unified manifesto, come up with a title, even out the tone, and add/edit/cut elements.

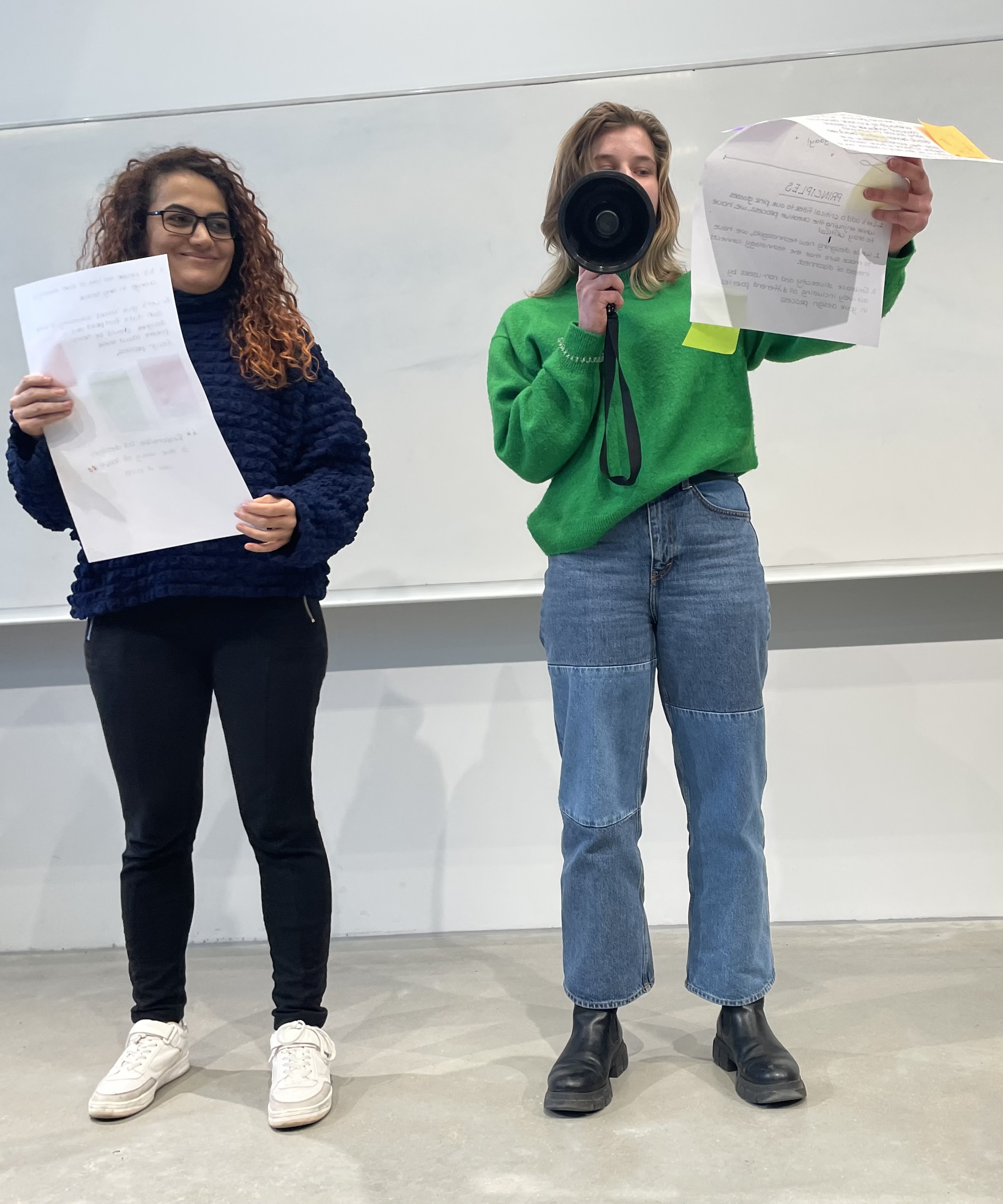
At the end of the session, two students read out the manifesto to the class, using a megaphone for dramatic effect. It was an exciting end to what I hope was an engaging, inspiring, and fun activity for all involved.
 |
References
Ashby, S., Hanna, J., Matos, S., Nash, C., & Faria, A. (2019). Fourth-wave HCI meets the 21st century manifesto. Proceedings of the Halfway to the Future Symposium, 1-11. [url]